متا تگ Open Graph چیست؟
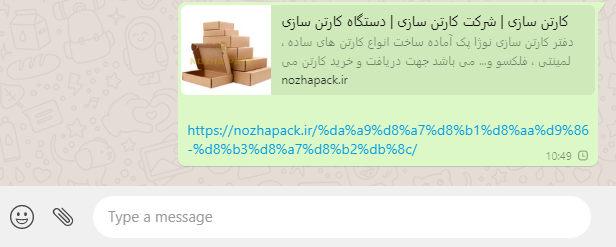
متا تگ اپن گراف یا Open Graph meta tags که به اختصار به آن og نیز گفته می شود قطعه ای از کد است که در هنگام وارد کردن و به اشتراک گذاری آدرس یا url سایت همراه با آن اطلاعاتی را به صورت مختصر نمایش می دهید

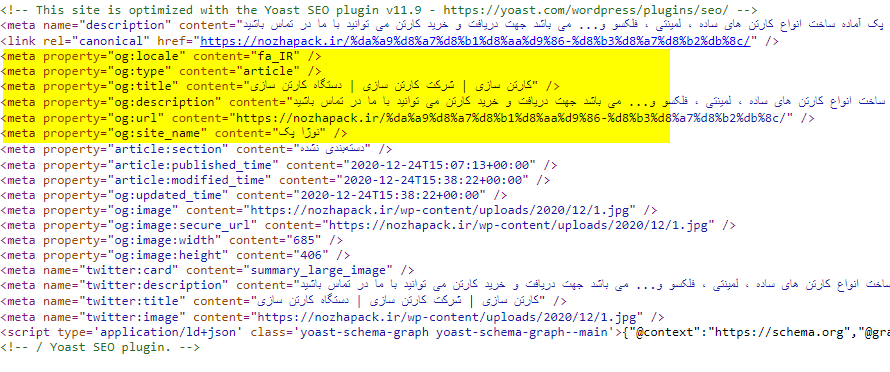
بهتر است بدانید که آنها بخشی از پروتکل Open Graph Facebook هستند و همچنین توسط سایر سایت های و شبکه های اجتماعی از جمله LinkedIn و Twitter پشتیبانی می شوند همچنین برای استفاده از آنها شما می توانید آنها را در بخش <head> یک صفحه وب پیدا کنید وارد نمایید اگر می خواهید بدانید که یک سایت از این اطلاعات استفاده کرده است یا نه تنها با گرفتن ویو سورس از کد های آن سایت می توانید به این موضوع پی ببرید مانند تصویر زیر(مشخصاتی که جلوی آنها og قرار دارد متعلق به تگ اپن گراف می باشند)


چرا برچسب های Open Graph مهم هستند؟
قطعا مردم به احتمال زیاد محتوای به اشتراک گذاشته شده با برچسب های OG بهینه شده را می بینند و کلیک می کنند در صورتی که یک لینک که حاوی تگ اپن گراف نمی باشد در صورتی که به اشتراک گذاری کذاشته شود به این دلیل که فاقد اطلاعات می باشد جذاب نخواهد بود و نمی تواند مانند یک url که دارای تگ اپن گراف می باشد خود را نمایش دهید پس قطعا این تفاوت نمایش می تواند باعث جلب توجه و افزایش نرخ کلیک وب سایت شود .
اگر شما بخواهید برای آدرس هایی که در شبکه های اجتماعی به اشتراک می گذارید توضیحات ارائه دهید قطعا زمان زیادی از شما گرفته خواهید شد در صورتی که با استفاده از این تگ ها فقط شما باید مدت زمان اندکی ان هم در زمان تولید محتوا وقت بگذارید.
از کدام برچسب های Open Graph استفاده کنید؟
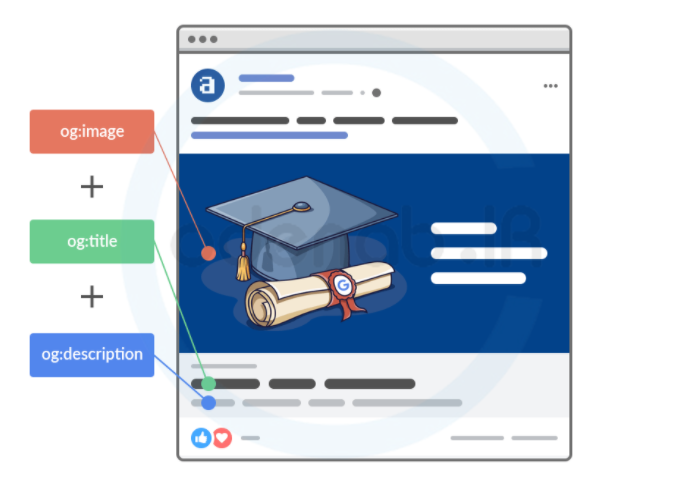
فیس بوک 17 برچسب OG را در اسناد رسمی خود به اضافه ده ها نوع شی را ذکر کرده است.البته ما قرار نیست در مورد همه اینها بحث کنیم. فقط چهار مورد برای فیس بوک لازم است تا بتواند آدرس صفحه شما را به همراه توضیحات ارائه به بینندگان توضیح دهد و تعداد دیگری نیز وجود دارد که گاهی اوقات برای کمک می توان از آنها استفاده کرد.
og:title
اولین قسمت در تگ اپن گراف همین تگ می باشد که یک عنوان برای هر آدرس نمایش می دهید
<meta property="og:title" content="عنوان را قرار دهید" />
og:url
در این قسمت از تگ open graph شما باید آدرس هر صفحه را به صورت زیر وارد نمایید
<meta property="og:url" content="https://www.codenab.ir/seo/what-is-open-graph/" />
og:image
این تگ نیز در اپن گراف در هنگام اضافه کرفتن آدرس در شبکه های اجتماعی یک عکس را نمایش می دهید برای قرار دادن عکس نیز به صورت زیر عمل می کنیم
<meta property="og:image" content="https://www.codenab.ir/wp-content/uploads/2020/12/2020-12-30_110405.png" />
og:locale
در این قسمت نیز محل وب سایت قرار میگیرد
<meta property="og:locale" content="fa_IR" />
og:description
در این قسمت نیز یک توضیحات مختصر قرار داده می شود
<meta property="og:description" content="توضیحات قرار داده می شود" />
نحوه تست برچسب های Open Graph
اکنون که همه برچسب ها را استفاده کردید، باید مطمئن شوید که مطابق انتظار کار می کنند و برای اشتراک گذاری آماده هستند. برای این منظور نیز ابزارهایی وجود دارد که در قسمت زیر به آنها اشاره کرده ایم :
LinkedIn Post Inspector
سوالات مهم در مورد Opengraph :
تگ Opengraph چیست
تگ اپن گراف در واقع نوعی از تگ می باشد که در شبکه های اججتماعی در هنگامی که آدرس صفحه به اشتراک گذاشته می شود مطالبی را به صورت خودکار برای ارائه توضیحات در مورد لینک صفحه نشان می دهد
آیا تگ اپن گراف در سئو سایت تاثیر گذار می باشد ؟
این تگ به صورت مستقیم روی سئو سایت تاثیر گذار نمی باشد اما به صورت غیر مستیقم با افزایش نرخ کلیک می تواند به سئو سایت کمک کند