سئو تکنیکال یک گام بسیار مهم در کل فرایند سئو است. درصورتیکه مشکلی در سئو تکنیکال شما وجود داشته باشد احتمالاً تلاشهای سئو شما نتایج مورد انتظار را نخواهد داشت. بنابراین مهم است بدانید سئو تکنیکال چیست و چگونه کار میکند. اگر شما سایت خود را یکبار ازنظر سئو تکنیکال بررسی کنید و مشکلات آن را رفع کنید دیگر نیازی نیست برای آنوقت بگذارید.
در این پست شما سئو تکنیکال، نحوه انجام سئو تکنیکال و تکنیکهای مهم آن را یاد میگیرید:
برای درک اهمیت واقعی سئو تکنیکال، ابتدا با برخی اصطلاحات اساسی شروع کنیم.
سئو چیست؟ سادهترین تعریف این است که سئو روند بهینهسازی وبسایت شما برای موتورهای جستجو است.
بهینهسازی در زمینه سئو به این معنی است:
- اطمینان حاصل کنید که موتورهای جستجو بدون هیچگونه مشکلی بتوانند به سایت شما دسترسی داشته باشند و آن را ایندکس کنند.
- داشتن محتوای باکیفیت بالا که منطبق با هدف جستجوگر باشد
- ارائه سیگنالهای مناسب به کراول های موتورهای جستجو برای درک ساختار وبسایت شما
- کمک به اسپایدر (خزنده) موتور جستجو برای درک محتوای شما.
- ارائه دلایل الگوریتمهای موتور جستجو برای اعتماد به وبسایت شما و کسب رتبه بالاتری نسبت به سایر وبسایتها.
هنگامیکه همه موارد بالا را درست انجام دهید، وبسایت شما سئو فرندلی میشود و در نتایج جستجو در جایگاه بالاتری قرار میگیرد.
چگونه سئو را باید شروع کنید؟
اولین قدم توسط موتورهای جستجو قبل از پاسخ به پرسوجو جستجو روند خزیدن و ایندکس است. در طول این فرایند، موتورهای جستجو به دنبال صفحات وب در دسترس عموم برای اضافه کردن به فهرست خود هستند.
آنها صفحات را کشف میکنند، میخوانند و این صفحات را در پایگاه داده خود سازماندهی میکنند بهطوریکه پس از آن توسط الگوریتمها برای ارائه پاسخ دقیق به پرسشهای واردشده توسط کاربران قابل دسترسی باشد.
سئو تکنیکال چیست؟
سئو تکنیکال به روند بهینهسازی وبسایت شما برای مرحله خزیدن و ایندکس اشاره دارد. با سئو تکنیکال، بدون هیچ مشکلی سایت شما میتواند به موتورهای جستجو دسترسی پیدا کند و آن را کراول، تفسیر و ایندکس کند این مبحث را تکنیکال می نامند ، زیرا هیچ ارتباطی با محتوای واقعی وبسایت و یا ارتقاء وب سایت ندارد. هدف اصلی سئو تکنیکال بهینهسازی زیر ساخت یک وبسایت میباشد.
نمودار زیرستون سهبعدی سئو را نشان میدهد: سئو تکنیکال، سئو داخلی و سئو خارجی.

سئو داخلی مرتبط با محتوا و نحوه ارتباط آن با آنچه کاربر جستجو میکند و سئو خارجی (همچنین بهعنوان لینک سازی شناخته میشود)، فرایند گرفتن لینکها از وبسایتهای دیگر برای افزایش اعتماد در طول روند رتبهبندی میباشد.
همانطور که در نمودار بالا مشاهده میکنید، بین سئو تکنیکال، سئو داخلی و سئو خارجی، مرزهای مشخصی وجود ندارد، زیرا برای بهینهسازی یک سایت بهطور کامل هر سه نوع سئو نیاز میباشد.
بهترین تکنیکهای سئو تکنیکال
حال که میدانید سئو تکنیکال چیست برخی از تکنیکهای آن را در اینجا معرفی میکنیم:
یک دامنه دلخواه را مشخص کنید
هنگام تنظیم وبسایت یا وبلاگ خود، باید دامنه موردنظر خود را مشخص کنید. با انجام این کار نوع دامنهی وبسایت خود را به موتورهای جستجو معرفی میکنید.
مطلب مرتبط با این موضوع : تاثیر دامنه در سئو سایت
www یا بدون www
یک وبسایت بهطور پیشفرض با www و بدون www در مقابل نام دامنه قابلدسترس میباشد.
برای مثال، اگر دامنه شما example.com باشد، وبسایت شما میتواند از طریق http://www.example.com و http://example.com (بهعنوانمثال بدون www) قابلدسترس باشد.
درحالیکه استفاده از این دو نوع دامنه برای کاربران مشکلی ایجاد نمیکند ولی برای موتورهای جستجو بسیار گیجکننده است زیرا آنها این دو دامنه را بهعنوان دو وبسایت متفاوت در نظر میگیرند.
این به این معنی است که شما ممکن است مسائل ایندکس، مشکلات محتوای تکراری و از دست دادن رتبه صفحه را تجربه کنید. برای حل این مشکل، شما باید دامنه موردنظر خود را مشخص کنید و آن را به موتورهای جستجو معرفی کنید.
یکی از سؤالات افراد این است از دامنه با www استفاده کنیم؟ یا دامنه بدون www؟ ازنظر سئو انتخاب یک فرمت برتری نسبت به دیگری ندارد، این مسئله اولویت شخصی است.
مهم است که دامنهی موردنظر خود را به موتورهای جستجو معرفی کنید و در طول عمر وبسایت شما ثابت باشد.
اگر قصد تغییر نوع دامنهی خود را دارید میتوانید از ریدایرکت 301 استفاده کنید ولی این کار توصیه نمیشود
درصورتیکه ذهن خود را تغییر دهید، میتوانید از تغییر مسیر 301 برای فرمتهای مختلف استفاده کنید، اما این توصیه نمیشود، زیرا تغییر دامنه همیشه ریسک دارد.
چگونه دامنه موردنظر خود را تنظیم کنید؟
ابتدا باید در گوگل وب مستر ثبتنام کنید و نوع وبسایت خود را یعنی https: // www یا https:// تائید کنید.
توجه: اگر شما https را فعال کردهاید، لازم است هر دو نسخه https: // www و https:// را اضافه و تأیید کنید.
سپس شما باید دامنه موردنظر خود را در گزینه SITE SETTINGS تنظیم نمایید
سپس، شما باید همان تغییرات را در CMS خود انجام دهید. اگر از WordPress استفاده میکنید، میتوانید این کار را در GENERAL / SETTINGS انجام دهید.

فایل Robots.txt خود را بهینهسازی کنید
بعد از تنظیم دامنه موردنظر، گام بعدی این است که فایل robots.txt خود را بررسی و بهینهسازی کنید.
robots.txt چیست؟ Robots.txt یک فایل متنی است که در دایرکتوری ریشهی وبسایت شما قرار دارد که شامل دستورالعملهایی است تا به موتورهای جستجو اطلاع دهند کدام صفحات وبسایت شما را کراول و به فهرست خود اضافه کنند. فرمت این فایل بسیار ساده است و در اکثر موارد شما مجبور نیستید آن را تغییر دهید.
مهم است این فایل بررسی شود و اطمینان حاصل شود تا به نادرستی موتورهای جستجو سایت شما را بلاک نکنند.

بهینهسازی ساختار URL شما
آیتم بعدی در لیست بررسی سئو تکنیکال، اصلاح ساختار URL وبسایت شما است. ساختار URL شما فرمت URL های شما را نشان میدهد.
بهترین شیوههای سئو که اغلب در مورد URL ها استفاده میشود:
- از کاراکترهای کوچک استفاده کنید
- برای جدا کردن کلمات در URL از کاراکتر- استفاده کنید
- آنها را کوتاه توصیف کنید
- از کاراکترها یا کلمات غیرضروری استفاده نکنید
- از کلمات کلیدی غیرتکراری موردنظر خود در URL استفاده کنید
بهطورکلی، هنگامیکه فرمت ساختار لینک دائمی خود را تعریف میکنید، تنها چیزی که باید انجام دهید این است که URL های خود را هنگام انتشار محتوای جدید بهینهسازی کنید.
اگر از WordPress بهعنوان CMS استفاده میکنید، متوجه خواهید شد که هنگام ایجاد یک پست جدید، وردپرس عنوان پست شما بهعنوان URL استفاده میکند.
اگر شما تصمیم به تغییر ساختار لینک دائمی خود دارید، میتوانید این کار را با استفاده از ریدایرکت 301 انجام دهید.
طراحی و ساختار وبسایت
ساختار یک وبسایت عامل بسیار مهمی در سئو است. کاربران بیشتر احتمال دارد که در یک وبسایت باقی بمانند و آنچه را که میخواهند سریعتر پیدا کنند و موتورهای جستجو بتوانند به راحتی وبسایت را ایندکس کنند.
اشتباه بزرگ بسیاری از وبسایتها این است که آنها تلاش میکنند وبسایتهای خود برای نرخ تبدیل بهینهسازی کنند، آنها ساختار سایت خود را فراموش کرده و به سئو وبسایت خود آسیب میزنند.
یک مثال معمول این است که کاربران صفحات بایگانی خود را پنهان کنند و تمام محتوا را در یک دسته واحد قرار دهند. درگذشته تصور میشد که صفحات بایگانی یا صفحات چندگانه ممکن است به سئو شما آسیب بزند، اما این عملی جالب درسئو نیست.
گوگل در هنگام ارزیابی یک صفحه خاص، ساختار کلی وبسایت را در نظر میگیرد و این چیزی است که نباید نادیده گرفته شود. البته اگر بخواهید هرگونه مزیت را داشته باشید، دسته صفحات شما باید بهینهسازی شوند.
علاوه بر این، همانگونه که توسط Google بیانشده است، ساختاری که بهخوبی تعریف شود به وب مسترها کمک میکند تا محتوای مهم یک وبسایت را به گوگل معرفی کنند، عاملی که بهشدت در بالا رفتن رتبهبندی صفحاتی که واقعاً اهمیت دارند، مؤثر می باشد.

یک منو بردکرامب مجموعهای از لینکهای بالا یا پایین یک صفحه است که به کاربران اجازه میدهد تا به صفحه قبلی (معمولاً صفحه رده) یا صفحه اصلی وبسایت هدایت شوند.
منو بردکرامب دو هدف اصلی را دنبال میکند: به کاربران کمک میکند بدون نیاز به دکمه برگشت در مرورگرهای خود، بهراحتی وبسایت را مرور کنند و به موتورهای جستجو در مورد ساختار یک وبسایت اشاره میکند. بردکرامب بهعنوان یک عنصر سئو در راهنمای سئو ذکرشده است زیرا استفاده از آنها بهشدت توسط گوگل توصیه میشوند.
اگر قبلاً بردکرامب را فعال نکردهاید، اطمینان حاصل کنید که آنها در وبسایت شما فعال هستند و دارای طرح مناسب هستند.
مطالعه بیشتر : فاکتورهای مهم سئو سایت
نشانهگذاری دادههای ساختیافته و سئو
دادههای ساختیافته در چند سال گذشته اهمیت بیشتری پیداکردهاند، زیرا در نتایج جستجوی گوگل بهشدت مورداستفاده قرار میگیرد.
استراکچرد دیتا چیست؟ بهطور ساده، دادههای ساختاری کدی است که شما میتوانید به صفحات وب خود اضافه کنید که برای خزنده موتور جستجو قابلمشاهده است و به آنها کمک میکند که زمینه متن محتوا را درک کنند. این روشی است برای توصیف دادههای شما به زبانی که برای موتورهای جستجو قابلدرک باشد.
دادههای ساختیافته مرتبط با سئو تکنیکال چگونه هستند؟
اگرچه دادههای ساختیافته مربوط به محتوای یک وبسایت است، اما بخشی از سئو تکنیکال میباشد زیرا شما باید کد را به وبسایت خود اضافه کنید تا نتیجه آن را بینید. معمولاً، شما یکبار داده های ساختیافته را اضافه میکنید. بهعنوانمثال، در مورد بردکرامب، شما نیاز دارید یکبار دادههای ساختیافته خود را پیکربندی کنید و اقدامات بیشتری لازم نیست.
هنگامیکه شما با تعریف درست دادههای ساختیافته را به CMS اضافه کنید، بهطور خودکار به محتوای جدید اعمال میشود.
مزیت استفاده از دادههای ساختیافته چیست؟ دادههای ساختیافته به شما کمک میکند سایت شما از طریق ارائه فهرستهایی به موتورهای جستجو یا از طریق اسنیپ های ویژه، ورودیهای گراف دانش و…افزایش یابد همچنین باعث افزایش نرخ کلیک شما میشود.
روشهای استفاده از دادههای ساختیافته کدامند؟ روشهای زیادی برای استفاده از دادههای ساختیافته برای توصیف محتوای شما وجود دارد. محبوبترینها عبارتاند از: مقالات، دستورالعملها، رویدادها، پستهای شغلی، کسبوکار محلی و غیره.

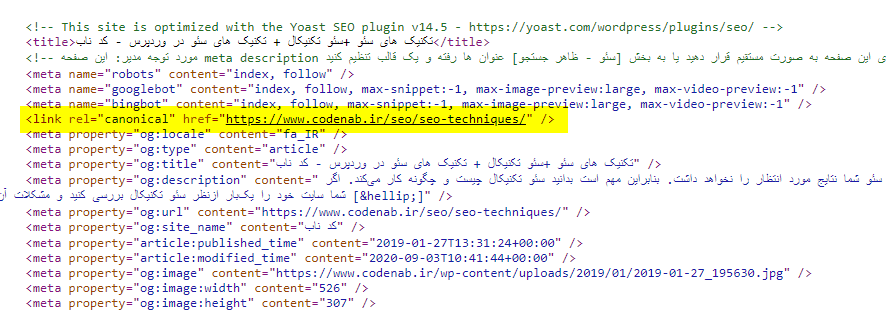
URL های Canonical را بررسی کنید
هر صفحه وبسایت شما باید دارای یک نشانی اینترنتی Canonical باشد. این با اضافه کردن تگ <link rel = “canonical” href = “yourpageurl”>، در تگ هدر پستها و صفحات شما قابل انجام است.
Canonical URL چیست؟ راهی ساده است تا به گوگل اطلاع داده شود که کدام نسخه از صفحه را در هنگام ایندکس وبسایت شما در نظر بگیرد. این مفهوم شبیه دامنه ترجیح دادهشده است که تنها یک صفحه از طریق URLS های مختلف در دسترس است.
شما میتوانید از تگ “rel = canonical” هنگامیکه شما دارای صفحاتی با محتوای مشابه هستید، برای پیگیری اهداف و جلوگیری از مسائل محتوای تکراری هنگام اضافه کردن محتوا به وبسایت خود استفاده کنید.
بهعنوان یک قاعده کلی، شما باید Canonical URL را برای تمام صفحات وبسایت خود تعیین کنید. سادهترین راه برای بررسی اینکه آیا وبسایت شما دارای Canonical URL میباشد، در هر صفحه از وبسایت، راست کلیک کرده و VIEW SOURCE را انتخاب کنید؛ و rel = canonical جستجو کنید و آن را بررسی کنید.
اگر شما نمیتوانید هیچ مرجعی برای canonical پیدا کنید، بنابراین میتوانید از افزونه برای اضافه کردن بهصورت خودکار استفاده کنید (اگر از WordPress استفاده میکنید میتوانید از SEO Yoast استفاده کنید) یا یک توسعهدهنده برای ایجاد تغییرات لازم در کد خود استخدام کنید.

بهینهسازی صفحه 404
هنگامیکه آدرس اینترنتی بازدید شده وبسایت شما وجود نداشته باشد، صفحه 404 به کاربران نشان داده میشود. ممکن است این صفحه حذفشده باشد، URL آن تغییر کرده باشد یا آدرس URL را در مرورگرهای خود اشتباه وارد کردهاند.
بیشتر تم های مدرن وردپرس بهطور پیشفرض صفحه بهینهسازی 404 را دارند، درغیراین صورت، شما میتوانید با استفاده از افزونه یا ویرایش قالبهای خود، صفحه 404 را سئو فرندلی کنید.
صفحه 404 بهینهشده چیست؟ یک صفحه 404 بهینهسازی شده باید:
- همان ساختار و منوهای ناوبری را برای وبسایت خود داشته باشید
- به بازدیدکنندگان به زبان دوستانه بگویید که صفحاتی که به دنبال آن هستند دیگر در دسترس نیستند
- آنها را جایگزین کنید (سایر صفحات مرتبط را پیشنهاد کنید)
- بازگشت به صفحه قبلی، صفحه اصلی یا سایر صفحات مهم خود را آسان کنید
چگونه صفحه 404 خود را بررسی کنید؟ تست اینکه صفحه 404 شما چگونه به نظر میرسد بسیار آسان است، فقط پنجره جدید مرورگر را بازکرده و URL را در وبسایت شما وجود ندارد را تایپ کنید آنچه در مرورگر نشان داده میشود صفحه 404 شما است.
وقت زیادی را برای بهینهسازی صفحه 404 خود صرف نکنید، فقط مطمئن شوید که وقتی یک صفحه پیدا نشد، صفحه 404 سفارشی را بازمیگرداند.

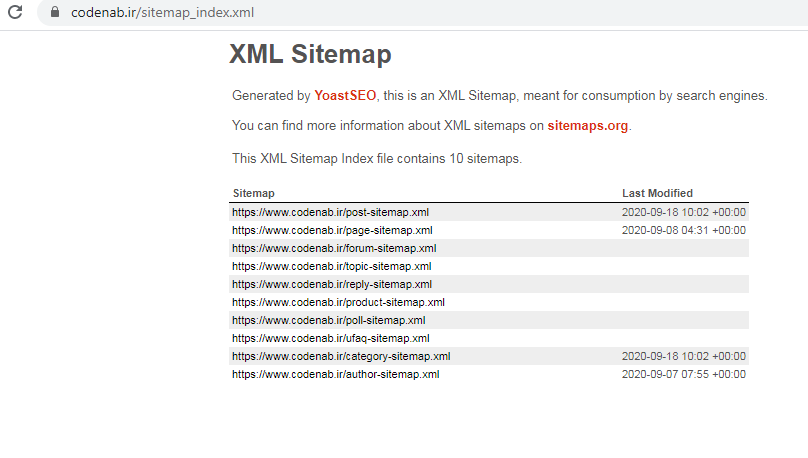
نقشه سایت XML خود را بهینهسازی کنید
یکی از مهمترین عناصر سئو تکنیکال، بهینهسازی نقشه سایت XML است. XML Sitemap یک فایل XML است که تمام صفحات / پستهای موجود در وبسایت شما را لیست میکند. علاوه بر عنوان خود، آن را نیز شامل تاریخ منتشرشده و تاریخ آخرین بهروزرسانی است.
مطلب مرتبط با این موضوع : آموزش کامل ساخت نقشه سایت به همراه ویدئو
موتورهای جستجو می توانند از نقشه سایت XML بهعنوان راهنما در هنگام خزیدن وبسایت استفاده کنند.
چگونه میتوان نقشه سایت XML خود را بهینهسازی کرد؟ نقشه سایت XML بهینهسازی شده ساده است، فقط صفحات مهم سایت شما را شامل میشود. در اکثر موارد این صفحات، پستها و دستههای شماست. در نقشه سایت تگ صفحات، صفحات نویسنده یا سایر صفحاتی که محتوای اصلی ندارند، در نظر نگیرید.
اطمینان حاصل کنید که نقشه سایت شما بهطور خودکار بهروز میشود هنگامیکه یک صفحه جدید منتشر میشود یا هنگامیکه یک صفحه بهروز میشود. از ابزار سرچ کنسول گوگل و ابزار Bing Webmaster برای ارائه نقشه سایت به Google و Bing استفاده کنید و وضعیت را بررسی کنید.
SSL را برای ایجاد وبسایت به HTTPS اضافه کنید
آخرین روند در اینترنت درباره امنیت است. HTTPS یک سیگنال رتبهبندی معروف و راه دیگری برای ایجاد اعتماد با کاربران شما است.
هنگام نصب SSL بر روی سرور خود، وبسایت شما میتواند با استفاده از https قابلدسترسی باشد. این نشان میدهد که هرگونه اطلاعات انتقالیافته بین وبسایت و سرور (مانند نامهای کاربری، رمزهای عبور، اطلاعات شخصی و غیره) رمزگذاری شده است.
درگذشته SSL برای وبسایتهای فروشگاهی اهمیت داشت، اما امروزه هر وبسایت در اینترنت باید SSL را نصب کند. اگر شما SSL نصب نکردهاید، اولین کاری که باید انجام دهید این است که با ارائهدهنده سرویس میزبانی خود تماس بگیرید و از آنها بخواهید SSL را در حساب شما فعال کنند و سپس شما باید از روشهای انتقال دامنه برای فعالسازی SSL در وبسایت خود بدون از دست دادن رتبه خود استفاده کنید.
اضافه کردن SSL به دامنه شبیه به انتقال به یک دامنه جدید است، بنابراین شما باید این روش را با دقت انجام دهید.
سرعت وبسایت – سریعتر بهتر است
از دیگر سیگنالهای رتبهبندی معروف سرعت وبسایت است. گوگل توصیههای سئو خود از اهمیت سرعت میگوید و مطالعات تائید میکند که وبسایتهای سریعتر بهتر از وبسایتهای کندتر عمل میکنند.
پرداختن بهسرعت وبسایت یک مسئله فنی است و نیاز به تغییر در وبسایت و زیرساخت آن دارد تا نتایج خوبی داشته باشد.
نقطه شروع شما این است که سرعت خود را با استفاده از سه ابزار زیر بررسی کنید:
google page speed insights و pingdom tools و google mobile speed tool
ابزار فوق به شما توصیههایی را در مورد آنچه برای تغییر سرعت نیاز دارید نشان میدهد اما همانطور که در بالا ذکر شد، یک مسئله فنی است و شما ممکن است نیاز باشد یک توسعهدهنده وبسایت استخدام کنید.
بهطورکلی، آنچه شما میتوانید برای بارگذاری سریع وبسایت خود انجام دهید عبارتست از:
- سرور خود را برای استفاده از سیستمعامل 64 بیت ارتقا دهید
- واژن PHP خود را به 7.2 ارتقا دهید در مقایسه با نسخه 5.2 سرعت شما را بهبود میبخشد.
- بهینهسازی اندازه تصاویر خود.
- از افزونهها کمتر استفاده کنید
- وردپرس و تمام پلاگین ها را به آخرین نسخهها ارتقا دهید
- از تمهای پیشساخته شده سنگین استفاده نکنید. آنها کدهای زیادی که موردنیاز نیست به وبسایت اضافه میکنند، بهتر است بر روی یک تم سفارشی سرمایهگذاری کنید.
- CSS و JS فایلهای خود را بهینهسازی و کاهش دهید
- از یک پلاگین کش برای ارائه صفحات ذخیرهشده به کاربران استفاده کنید
- از اضافه کردن بیشازحد اسکریپتها در تگ هدر وبسایت خود اجتناب کنید
- از بارگیری ناهمزمان جاوا اسکریپت استفاده کنید
موبایل فرندلی
داشتن یک وبسایت موبایل فرندلی اختیاری نیست احتمالاً اکثر کاربران شما از موبایل استفاده میکنند و با معرفی الگوریتم mobile first index توسط گوگل، اگر شما یک وبسایت سریع و موبایل فرندلی ندارید رتبهبندی وبسایت شما کاهش مییابد.
موبایل فرندلی بخشی از سئو تکنیکال است زیرا زمانی که شما یک تم دوستانه داشته باشید که به درستی پیکربندیشده است، مجبور نیستید دوباره برای ریسپانسیو کردن وبسایت خود زمان بگذارید. ریسپانسیو کردن سایت نیاز به دانش فنی دارد.
اولین کاری که باید انجام دهید این است که با استفاده از این ابزار گوگل، موبایل فرندلی بودن وبسایت خود را بررسی کنید. اگر وبسایت شما تست را نپذیرفت، شما باید کارهای زیادی انجام دهید و این کار را در اولویت اول قرار دهید. حتی اگر آزمایش را انجام دادید، نکاتی در مورد موبایل و سئو وجود دارد:
- نسخه موبایل وبسایت شما باید همان محتوای نسخه سایت دسکتاپ شما را داشته باشد. با معرفی الگوریتم mobile first index توسط گوگل ، گوگل سعی خواهد کرد نسخه موبایل وبسایتها را بر اساس محتوای نسخه موبایل طبقهبندی کند، بنابراین هر محتوایی که روی دسکتاپ داشته باشید نیز باید در موبایل (ازجمله هر لینک داخلی یا سایر عناصر موجود در وب دسکتاپ شما) موجود باشد.
- نسخه موبایل وبسایت شما باید کمتر از 6 ثانیه بارگذاری شود (هنگام آزمایش با اینترنت 3G).
- طبیعی است که نرخ تبدیل کمتری در نسخه موبایل (در مقایسه با دسکتاپ) داشته باشید، اما این بدان معنا نیست که شما نباید سعی کنید نسخه موبایل وبسایت خود را بهینهسازی نکنید.
- از پنجرههای پاپ اپ در موبایل استفاده نکنید
- یک وبسایت AMP جایگزینی برای یک وبسایت سریع موبایل فرندلی نیست. حتی اگر شتابدهنده صفحات موبایل (AMP) در وبسایت خود داشته باشید، همچنان نیاز به نسخه موبایل فرندلی و سریع وبسایت دارید. الگوریتم Mobile first index صفحات AMP را جایگزینی برای صفحات موبایل فرندلی سایت نمیداند.
اگر شما در حال حاضر یک وبسایت ریسپانسیو دارید، در مورد الگوریتم mobile first index نگران نباشید، اما اگر شما نسخه موبایل وبسایتی بر روی یک زیر دامنه یا پوشه دارید، پس مطمئن شوید که محتوای مشابه ای با نسخه دسکتاپ شما دارد.
بهشتاب دهنده صفحات موبایل (AMP) بپردازید
شتابدهنده صفحات موبایل یک مفهوم نسبتاً جدید توسط گوگل است و هدف آن افزایش سرعت نسخه موبایل وبسایت میباشد.
به عبارت سادهتر، با AMP شما یک نسخه از وبسایت خود را با استفاده از AMP HTML ارائه میکنید که یک نسخه ساده از HTML معمولی است.
هنگامیکه شما صفحات AMP را برای وبسایت خود ایجاد میکنید، این صفحات در حافظه ویژه گوگل ذخیره میشوند که سریع تر از صفحات موبایل فرندلی بارگیری میشوند. صفحات AMP تنها از طریق نتایج Google Mobile یا از طریق سایر ارائهدهندگان AMP مانند توییتر قابلدسترسی هستند. یک بحث طولانی در جامعه سئو وجود دارد که اگر شما صفحات AMP را قبول کنید، استفاده از این رویکرد مزایا و معایبی دارد.
مهمترین مزایا و معایب AMP عبارتاند از:
مزایای AMP:
- صفحات موبایل شما را سریعتر میکند
- ممکن است نرخ کلیک سایت شما را بهطور بالقوه افزایش یابد
معایب AMP:
- پیاده سازی آن آسان نیست. حتی در وردپرس فعال کردن پلاگین AMP کافی نیست.
- شما نمیتوانید از صفحات AMP برای اهداف بازاریابی ایمیل استفاده کنید
- شما باید یک توسعهدهنده را استخدام کنید تا بتوانید یک وبسایت مناسب AMP ایجاد کنید
- تجزیهوتحلیل و گزارشها شما اشتباه خواهد شد زیرا شما بایستی گزارشها دو وبسایت مختلف (وبسایت معمولی و وبسایت AMP خود) بررسی کنید.
- در حال حاضر گوگل اعلام کرده است که اتخاذ AMP (بهغیراز سرعت) هیچ مزایای سئو ندارد، اما ممکن است در آینده تغییر کند.
مطلب مرتبط با این موضوع : آموزش کامل amp
موضوعات پیشرفته سئو (وبسایتهای صفحهبندی و چندزبانه)
مباحث مربوط به صفحهبندی و چندزبانه بودن وبسایتها تخصصی هستند و شما باید برای کار با آنها در وبسایت خود تخصص داشته باشید
صفحهبندی: صفحهبندی زمانی استفاده میشود که شما میخواهید یک صفحه طولانی را به چند صفحه کوتاهتر تفکیک کنید و صفحهبندی را در دسته صفحات فعال کنید.
برای جلوگیری از مسائل مربوط به محتوای تکراری و تحکیم لینکها و رتبهبندی صفحه اصلی شما میتوانید از لینکهای rel = “next” و rel = “prev” استفاده کنید تا موتورهای جستجو را مطلع سازید که صفحات بعدی ادامه صفحه اصلی هستند.
هنگامیکه گوگل لینکهای rel = “next” و rel = “prev” را در کد پیدا میکند، متوجه خواهد شد که صفحه اصلی است و آن را برای اهداف ایندکس استفاده میکند.
وبسایتهای چندزبانه: اگر محتوایی با چند زبان بر روی وبسایت خود دارید، باید از ویژگی hreflang استفاده کنید تا اطلاعات بیشتری درباره ساختار سایت و محتوای سایت شما به گوگل ارائه شود.
این کار به آنها کمک میکند تا محتوایی مناسب را به کاربران ارائه دهند و همچنین به شما در بهینهسازی سئو با اجتناب از محتوای تکراری و موارد ایندکس کمک خواهد کرد.
نتیجه:
سئو تکنیکال شامل تعدادی بررسی و تنظیماتی است که شما باید برای کمک به موتورهای جستجو بهینهسازی کنید تا بدون هیچ مشکلی سایت شما را کراول و ایندکس کنند. در اکثر موارد اگر سئو تکنیکال وبسایت خود را بهدرستی انجام دهید نیازی نیست دیگر نگران آن باشید بلکه فقط در دوره زمانی آن را بررسی کنید.
کلمه تکنیک به این معنی است که شما باید دانش فنی را برای انجام برخی از وظایف (مانند بهینهسازی سرعت صفحات، اضافه کردن دادههای ساختیافته و غیره) داشته باشید، اما لازم است این کار را انجام دهید در غیر این صورت وبسایت شما به پتانسیل کاملی نخواهد رسید.