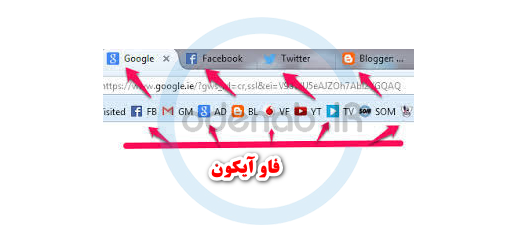
فاو یکون یک یا به انگلیسی favicon یک تصویر کوچک از لوگو و برند شما می باشد که در کنار عنوان وب سایت شما در بالاترین قسمت وب سایت شما در مرورگر قرار میگیرد اگر شما قصد دارید که برند تجاری خود را تبلیغ و معرفی نمایید این بخش می تواند بسیار مهم باشد . favicon در سئو سایت تاثیر گذار نمی باشد اما می تواند روی برندینگ و معرفی برند تجاری شما تاثیر گذار باشد لازم به ذکر می باشد اخیر گوگل در صفحه نتایج خود این فاو یکون را در کنار نتایج وب سایت ها قرار می دهید .

Favicon مارک یا لوگو وب سایت هستند که به 16*16 پیکسل کوچک شده اند لازم به ذکر می باشد این که چه عکسی برای فاوایکون مورد استفاده قرار بگیرد بسته به نظر و برند تجاری شما دارد .Favicon مخفف “icon favorite” است در اصل ویژگی جدیدی در مرورگر اینترنت اکسپلورر در سال 1999 بوده است و زمانی مورد استفاده قرار میگیرفته است که یک کاربر از طریق Internet Explorer bookmarked می کردند.
آیا Favicons مهم هستند
اگرچه favicon ها به طور مستقیم به سئو کمک نمی کنند اما آنها برای معرفی برند و لوگوی شما بسیار کمک کننده خواهند بود ، اگر سایت شما جذاب و مفید باشد و توسط یک نفر بوک مارک شود این ایکون که می تواند متعلق به وب سایت شما باشد در کنار سایر بوکمارک های دیگر قرار میگیرد و این به افراد کمک می کند تا سایت شما را بهتر از بین بوک مارک ها پیدا کند
نحوه ساخت و ایجاد فاو آیکون
مرحله 1: تصویر خود را ایجاد کنید
شما می توانید با استفاده از ویرایشگرهای تصویر مانند Fireworks یک تصویر favicon را طراحی کنید.. برای سهولت در کار سعی کنید تصویر را با مربع 64 *64 پیکسل شروع کنید و بعداً می توانید آن را به 16 *16 پیکسل کاهش دهید.در انتها نیز تصویر را با یکی از پسوند های jpg ، .png ، .gif ، .bmp یا .tif ذخیره کنید.
مرحله 2: تبدیل عکس به favicon
اگر تصویر در مرحله قبل ساخته شد حالا نوبت به تبدیل تصویر به فاوایکون برای قرار دادن در وب سایت می باشد برای تبدیل پرونده خود به قالب .ico ممکن است شما می توانید از ابزارهای آنلاین مانند iconifier.net ، prodraw.net یا faviconer.com استفاده کنید.البته بهتر است بدانید که وب سایت های زیادی در این زمینه برای تبدیل عکس به تبدیل عکس به favicon وجود دارد اما معمولا وب سایت های اشاره شده دارای کیفیت بهتری می باشند
مرحله 3:favicon ساخته شده را در وب سایت خود قرار دهید
برا اینکه تصویر در جایگاه خود یعنی در کنار url و در کنار عنوان وب سایت نمایش داده شود شما باید آن را در ریشه اصلی وب سایت خود بارگزاری نمایید به عبارت دیگر تصویر باید به گونه ای روی سرور قرار بگیرد که با آدرس www.yoursite.com/favicon.ico قابل مشاهده باشد.
مرحله 4: کد HTML را وارد نمایید
لازم است بدانید در صورتی که فاوایکون را به درستی بازگزاری کرده باشید به صورت خودکار شناسایی و نمایش داده خواهد شود اما در موردی که مرورگر قدیمی می باشد بهتر است با کد زیر مسیر آیکون avicon.ico را به آن نمایش دهیم
<link rel="icon" type="image/x-icon" href="http://example.com/favicon.ico" />