سرعت سایت یکی از مهمترین فاکتورها برای رسیدن به صفحه اول گوگل می باشد شاید شما وب سایت خوبی از جنبه های مختلف داشته باشید اما سرعت وب سایت شما پایین باشد این می تواند دلیلی برای رتبه نگرفتن وب سایت شما باشد چرا که گوگل چندین سالی است که به سرعت سایت ها بسیار توجه می کند و اکنون آن را به عنوان یکی از فاکتورهای مهم نیز در لیست فاکتورهای خود قرار داده است پس در نتیجه توجه به افزایش سرعت سایت می تواند بسیار مهم باشد اگر وب سایت شما دارای سرعت پایینی می باشد ما در این مقاله آموزشی قصد داریم به صورت کامل در مورد بهبود سرعت سایت توضیحاتی را ارائه بدهیم در صورتی که به این بحث علاقمند می باشید می توانید تا اتهای این مقاله آموزشی با ما همراه شوید
تاثیر سرعت سایت در سئو
سرعت سایت در سال 2018 بارها توسط الگوریتم های گوگل دچار تغییر شد و گوگل برای این فاکتور حساب ویژه ای باز کرد ه است سرعت مخصوصا در گوشی های همراه با توجه به آمدن تکنولوژی amp بیشتر مورد توجه قرار گرفت به طور قطع فاکتور سرعت سایت می تواند در سئو سایت تاثیر بسزایی داشته باشد به طوری که وب سایت هایی که دارای سرعت پایینی می باشند اگر کاهش رتبه را تجربه نکرده باشند باید منتظر کاهش رتبه باشند
فاکتورهای موثر در سرعت سایت
ما در اینجا تعدادی از عوامل مؤثر در افزایش سرعت وبسایت را شرح میدهیم:
توجه: قبل از پیادهسازی این راهحلها بر روی وبسایت از فایل های سایت خود بک آپ بگیرید.

الف) انتخاب سرور
انتخاب هاست مناسب برای سرمایهگذاری اولین گام برای شروع راهاندازی یک وبسایت است. انتخاب هاستی با پیکربندی حرفهای کمک بزرگی به افزایش سرعت وبسایت میکند.
1. Leverage browser caching
هدرهای مربوط برای هر منبع به مرورگر میگویند که آیا منبع مورد نیاز یک وبسایت باید از منبع درخواست شود یا میتواند از کش مرورگر آن را دریافت کند.
اگر شما از کش استفاده نمایید مرورگر بازدید کننده منابع حجیم مانند تصاویر و فایل های css , js را روی مروگر خود ذخیره می کند این باعث می شود که اگر بازدید کننده یکبار دیگر به وب سایت شما مراجعه کرد با توجه به اینکه این منابع روی مرورگر آنها ذخیره شده سریعتر به منابع دسترسی پیدا کندو سرعت لود بالاتر رود

2. فعال کردن Keep-Alive در سرور
در ویکیپدیا نوشتهشده است:
“سیگنال Keep-Alive اغلب در فواصل زمانی مشخصی ارسال میشود و نقش مهمی در اینترنت ایفا میکند. پس از ارسال سیگنال، اگر پاسخی دریافت نگردد، فرض میشود که پیوند از بین رفته است و دادههای بعدی از طریق مسیر دیگری ارسال میگردد تا دوباره پیوند قبلی فعال گردد “
در حقیقت، HTTP Keep-Alive به اتصال TCP اجازه میدهد تا فعال بماند و به کاهش زمان تأخیر برای درخواستهای بعدی کمک میکند؛ بنابراین از ارائهدهنده خدمات میزبانی هاست خود بخواهید تا این قابلیت را برای سایت شما فعال کند.
بیشتر شرکتهای میزبانی این قابلیت را غیرفعال میکنند، زیرا این یک ویژگی اختیاری است ( این ویژگی در هر درخواست کمتر از 60 بایت را انتقال میدهد).
3-فعالسازی فشردهسازی gzip
“Gzip محبوبترین و مؤثرترین روش فشردهسازی است که در حال حاضر در دسترس است و بهطور کلی زمان پاسخدهی را حدود 70 درصد کاهش میدهد. یاهو میگوید: امروزه تقریباً 90 درصد از ترافیک اینترنت از طریق مرورگرهایی که از Gzip پشتیبانی میکنند تأمین میشود.
Gzipping زمان پاسخدهی HTTP را کاهش میدهد و به کاهش زمان پاسخدهی کمک زیادی میکند. این یکی از راههای آسان برای کاهش زمان بارگذاری صفحه میباشد.
برای فعالسازی قابلیت Gzip روی هاست خود باید کد زیر را در فایل.htaccess قرار دهید.
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>
یا میتوانید کد زیر را در فایل HTML/PHP سایت خود قرار دهید.
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>
همچنین در مدیریت محتوای وردپرس از افزونههای مختص به Gzip استفاده کنید.
4-Make landing page redirects cacheable
صفحات موبایل کاربران را به یک URL مختلف هدایت میکنند (بهعنوانمثال www.seomoz.org به m.seomoz.org)، بنابراین ریدایرکت کش میتواند زمان بارگذاری صفحه را کاهش دهد.
آن باید شامل یک Vary: User-Agent و همچنین Cache-Control: private باشد. بهاینترتیب، تنها بازدیدهایی که از طریق موبایل انجام میشود ریدایرکت میشوند.

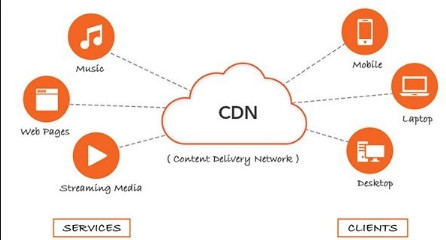
5-استفاده از CDN
یک شبکه تحویل محتوا (CDN) مجموعهای از سرورهای وب است که درمکان های مختلف توزیع شدهاند تا مطالب را بهصورت مؤثرتری برای کاربران ارائه دهند.
سرور انتخابشده برای ارائه محتوا به یک کاربر خاص، معمولاً براساس اندازهگیری نزدیکی شبکه انجام میشود.
بهعنوانمثال، سرور با کمترین hops شبکه و یا سرور با سریعترین زمان پاسخ انتخابشده است.
ب) عناصر محتوا
ازآنجا که شما دسترسی کاملی به سرور خود ندارید عناصر محتوا مهمترین چیزهایی هستند که میتوانید شما انها را تغییر دهید.
1.کاهش ریدایرکت ها
گاهی اوقات برای نشان دادن موقعیت مکانی جدید URL، پیگیری کلیک، اتصال بخشهای مختلف یک سایت باهم یا انتقال چندین دامنه و… نیاز است تا مرورگر را به URL دیگری هدایت کنید.
ریدایرکت ها درخواست HTTP اضافی را فراخوانی میکند و تأخیری را به صفحات وب اضافه میکند. فقط ریدایرکت های ضروری که ازلحاظ فنی ضروری هستند و هیچ راهحلی برای آن پیدا نمیکنید را قرار دهید .
2-Remove query strings from static resources
شما نباید “؟” را در URL مخزن کش قرار دهید:
علامت سؤال همانند 5Ctrl + F عمل میکندو از رشتههای پرسوجو برای یافتن منابع پویا استفاده کنید.
3-مشخص کردن یک کاراکتر خاص
یک کاراکتر در هدرهای HTTP را تعیین کنید تا سرعت رندر مرورگر را افزایش دهید. این کار با اضافه کردن یک قطعه ساده کد در هدر شما انجام میشود:
<“meta http-equiv=”Content-Type” content=”text/html; charset=utf-8>
توجه: برخی از CMS ها از توابع برای تنظیم کاراکترهای خاص استفاده میکنند (در وردپرس: <?php bloginfo(‘charset’);?>)
پیشنهاد میکنم اگر شما در مورد تنظیم کاراکتر خاص خود مطمئن هستید، آن را بهجای استفاده از توابع پی اچ پی بنویسید. این قابلیت به شما کمک میکند تا تعداد درخواستها را به حداقل برسانید، بنابراین سعی کنید از HTML بهجای PHP در جاهایی که امکان دارد استفاده نمایید.
4-بهینهسازی کدها
حذف نظرات HTML، بخشهای CDATA، فضاهای سفید و عناصر خالی، اندازه صفحه شما را کاهش میدهد، زمان تأخیر شبکه را کاهش میدهد و سرعت بارگذاری را نیز کاهش میدهد.
شما میتوانید از ابزارهای آنلاین ساده مانند Will Peavy minifier استفاده کنید تا کدهای وب سایت شما را فشرده سازی کند و سپس شما کد های بهینه شده را جایگزین کد های وب سایت خود که بهینه نیستند کنید
5-جلوگیری از درخواستهای بد
لینکهای شکسته سبب ایجاد خطاهای 404/410 میشوند. این باعث میشود درخواستهای نامناسب بیپاسخ بماند. باید لینکهای شکسته را رفع کنید. از سایتهای online broken link checker یا WordPress link checker بهطور رایگان برای رفع لینکهای شکسته استفاده کنید.. شما همچنین میتوانید از ابزار Xenu Link Sleuth و Screaming Frog در SEOmoz که واقعاً مفید میباشد نیز استفاد کنید
6-کاهش استفاده از منابع سایر وب سایت ها
اگر وب سایت از منابعی استفاده می کند که این منابع روی یک سایت دیگر می باشد قطعا می تواند در سرعت وب سایت شما تاثیر گذار باشد
فراخوانی یک منبع از یک وب سایت دیگر نیازمند این می باشد که وب سایت مورد نظر سریع باشد و بتواند سریع پاسخ دهد اما باز هم با این فرضیات می تواند روی کاهش سرعت وب سایت شما تاثیر گذار باشد پس اگر امکان انتقال آن منبع به وب سایت شما وجود دارد این کار را انجام دهید
7-کاهش جستجوی DNS
جستجو DNS زمانی مفید است که بخواهید Ip آدرس را برای یک هاست پیدا کنید. مرورگر تا زمانی که جستجو کامل نباشد هیچ کاری نمیتواند انجام دهد. کاهش تعداد سایت ها روی هاست ها می تواند زمان پاسخ را افزایش دهد.
پ) فایلهای css و js و تصاویر
-
مشخص کردن ابعاد تصاویر
مرورگر شما شروع به رندر یک صفحه میکنند تا قبل از اینکه تصاویر بارگذاری شوند. تعیین ابعاد تصویر کمک می کند تا سرعت بارگذاری بهبود یاید . اگر ابعاد مشخص نشده باشند سرعت بارگذاری به دلیل مشخص نشدن اندازه تصاویر کاهش پیدا میکند برای بهبود سرعت لود تصاویر ابعاد تصاویر را در تگ<img> وارد نمایید.
-
بهینهسازی تصاویر
تصاویر اهمیت زیادی در سایت دارند. استفاده از تصاویر با حداقل اندازه کمک بزرگی بهسرعت وبسایت میکنند. سعی کنید تصاویر را در فرمت JPEG ذخیره کنید.
در مدیریت محتوای وردپرس میتوانید افزونه WP Smush برای بهینهسازی تصاویر استفاده کنید.
-
قرار دادن فایل css در بالا و فایل js در پایین
یکی دیگر از نکات مهم برای بهبود سرعت وب سایت این است که فایل های css و js را در مکان هایی قرار دهید که روی سرعت سایت تاثیر بدی نگذارند برای این منظور شما می توانید فایل های css را در قسمت بالای هر صفحه یعنی هدر قرار دهید و همچنین فایل های js را نیز در پایین ترین قسمت وب سایت یعنی فوتر قرار دهید
تست سرعت سایت
اگر می خواهید سرعت وب سایت خود را چک کنید قطعا به دنبال یک منبع معتبر می باشد ، لازم است بدانید وب سایت های بسیاری وجود دارد که می تواند برای بررسی سرعت وب سایت از آنها استفاده کنید البته برخی از وب سایت ها علاوه بر تست سرعت وب سایت به شما راهکارهایی را نیز ارائه می دهند تا به وسیله این راهکارهای سرعت لود سایت خود را بهینه کنید ما قصد داریم در ادامه شما را با چندین وب سایت که در این زمینه فعالیت دارد آشنا کنیم
1-PageSpeed Insights
این ابزار تست و بررسی سرعت وب سایت از آن شرکت گوگل می باشد این ابزار یک ابزار بسیار قوی می باشد که می تواند سرعت وب سایت شما را در دو حالت موبایل و دسکتاپ مورد بررسی قرار دهد و علاوه بر اعلام زمان لود وب سایت به شما راهکارهایی را نیز پیشنهاد می دهد تا سرعت سایت خود را بهبود ببخشید

2- gtmetrix.com
وب سایت جی تی متریکس یک سایت بسیار معروف برای بررسی سرعت لود وب سایت می باشد این وب سایت علاوه بر بررسی سرعت لود سایت شما راهکارهای بسیاری را نیز به شما می دهد که شما با رعایت آنها می توانید تا حد زیادی سرعت سایت خود را بهبود ببخشید
3-pingdom.com
این وب سایت نیز همانند وب سایت جی تی متریک می تواند آمار بسیار جالبی از اسکریپت های دخالت کننده در سرعت وب سایت شما را در کنار زمان لود سایت شما ارائه کند
خواندن این مطلب نیز پیشنهاد می شود : 200 فاکتور گوگل برای سئو سایت
افزایش سرعت سایت وردپرسی
یکی از مشکلات اساسی سایت های وردپرسی سرعت پایین آنها می باشد برای این منظور یا برای افزایش سرعت سایت وردپرسی شما راه های مختلفی را می توانید امتهان نمایید از جمله کاهش افزونه هایی که به آنها نیاز نمی باشد ، به روز رسانی سایت خود ، فشرده سازی فایل های تصویر و ویدئو ، فشرده سازی فایل های css و js و استفاده از هاست و سروری که دارای امکانات خوب برای سرعت بالا می باشد و استفاده از amp و سایر مواردی که در بالا به آنها اشاره کردیم
افزایش سرعت سایت php
شاید یک از روش های بزرگ برای افزایش سرعت سایت php استفاده از این باشد که شما وب سایت خود را با استفاده از آخرین نسخه به روز کنید روش های دیگری نیز برای افزایش سرعت وجود دارد مثلا اینکه تا جایی که می توانید از کد های بهینه استفاده نمایید و از بانک اطلاعاتی استفاده نمایید که دارای سرعت بالایی برای خروج اطلاعات از بانک اطلاعاتی می باشد مثلا mysqli