سئو سایت امروزه بسیار مهم شده است و بسیاری از افراد نیز با واژه سئو آشنا هستند و می دانند که سئو سایت اشاره به فاکتورهایی دارد که فرد با انجام این فاکتورها می تواند وب سایت شما را سئو کند و در نتایج برتر قرار دهد . هر چه رتبه وب سایت شما در نتایج گوگل بهتر باشد قطعا بازدید بیشتری خواهید داشت و اگر بازدید شما بیشتر باشد قطعا فروش شما نیز بیشتر خواهد بود . سئو برای انجام شدن به دو صورت پیاده سازی می شود یا سئو به صورت داخلی می باشد یا به صورت خارجی ، اگر فاکتورهای سئو به صورت داخلی باشد باید فرد با کد نویسی و رعایت یک سری از کدنویسی ها وب سایت را بهینه نماید و اگر سئو خارجی باشد فرد با رعایت یک سری از فاکتورها ئر خارج از وب سایت مانند بک لینک گرفتن سعی می کند وب سایت را بهینه نماید. ما قبلا به صورت کامل در مورد سئو داخلی و سئو خارجی صحبت هایی را کرده ایم اما در این پست آموزشی قصد داریم به صورت جزئی به یک بحث سئو داخلی یعنی کدنویسی سئو بپردازیم در صورتی که به این بحث علاقمند می باشید می تواند با ما همراه شوید

مشاهد کد نویسی یک وب سایت
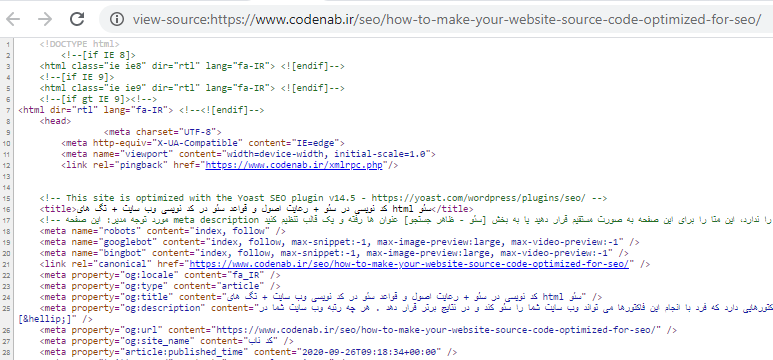
لازم به ذکر می باشد شما می توانید با استفاده از کلیک راست کردن روی یک صفحه از یک وب سایت و انتخاب منو view page source یا گرفتن کلید ترکیبی ctrl+u می توانید به کد های یک وب سایت دسترسی پیدا کنید . البته لازم به ذکر می باشد شما تنها می تواند کد های سمت کلاینت یک وب سایت را مشاهده نمایید و کد های سمت سرور نمایش داده نمی شود اما مهم این است که شما کد های سمت کلاینت را ببینید نه سمت سرور چرا که کد های سئو به صورت سمت کلاینت می باشد که با دو روش اشاره شده قابل مشاهده می باشد

مهمترین نکات برای کد نویسی سئو سایت
تگ <title>
یکی از تگ های مهم برای سئو وب سایت می باشد این تگ در نتایج گوگل و به عنوان معرف یک صفحه به صورت خلاصه می باشد و می تواند در سئو سایت بسیار تاثیر گذار باشد شما باید برای این تگ یک سری از کلمات که دارای سرچ بالا هستند را استفاده نمایید برای به کار بردن این تگ نیز به صورت زیر اقدام نمایید
![]()
متا تگ description
یک توضیح کوچک در مورد صفحه می دهد بهتر است بدانید این تگ نیز مانند عنوان در نتایج نمایش داده می شود و می تواند در سئو سایت و افزایش نرخ کلیک تاثیر گذار باشد البته اگر به درستی انتخاب شود . چند سالی است که گوگل به صورت خودکار مقادیر این تگ را از بین نوشته های یک صفحه انتخاب می کند . نحوه نوشتن این تگ نیز به صورت زیر می باشد
![]()
تگ canonical
یک تگ بسیار مهم می باشد اگر شما نمی دانید دقیقا این تگ چکار می کند از آن استفاده نکنید چرا که می تواند به سادگی باعث نابود کردن وب سایت شما شود گوگل برای مشخص کردن آدرس یکتای هر صفحه و جلوگیری از محتوای تکراری این تگ را ساخته است . نحوه بکاری گیری این تگ نیز به صورت زیر می باشد
![]()
تگ og
تگ اوپن گراف یک تگ برای شبکه های اجتماعی می باشد ، این تگ به صورت خودکار مقادیری را در داخل شبکه های اجتماعی قرار می دهد و می تواند در افزایش نرخ کلیک نیز بسیار مهم باشد نحوه نوشتن تگ را در تصویر زیر مشاهده می کنید

تگ هدر
تگ های هدر از 1 شروع می شود و تا عدد 6 نیز ادامه دارند این تگ ها و مخصوصا تگ h1 از نظر سئو وب سایت بسیار مهم می باشد . این تگ نیز به صورت زیر قابل استفاده است
![]()
تگ img
این تگ برای قرار دادن عکس در وب سایت می باشد . در داخل این تگ یک خصوصیت بسیار مهم وجود دارد که گوگل بسیار به آن توجه دارد و آن متن جایگزین یا خصوصیت ALT می باشد
![]()
تگ a
اگر بخواهید لینک های داخلی و خارجی بدهید باید از تگ a استفاده نمایید این تگ می تواند برای سئو سایت بسیار مهم باشد . نحوه نوشتن این تگ به صورت زیر می باشد
![]()